Criar Aplicação com Starter Local
Nesta seção, você encontra um guia de como criar a sua Aplicação com um Starter local.
Para criar uma Aplicação você precisa escolher um Starter que contém o conjunto de Plugins que você deseja que sejam aplicados ao gerar a Aplicação.
A Aplicação pode ser criada dentro ou fora de um Workspace, mas obrigatoriamente o Starter deve ter Plugins publicados e disponíveis em um Estúdio no Portal da StackSpot EDP.
Para facilitar o desenvolvimento e teste das Aplicações, �é possível criar o seu Starter localmente e utilizar Plugins publicados para criar uma Aplicação.
Antes de criar uma Aplicação com um Starter local, algumas observações são necessárias:
-
Ao criar a Aplicação, o Starter local vai desconsiderar o Workspace. Portanto Aplicações criadas com um Starter local não podem ser registradas ou passar por deploys na StackSpot.
-
O arquivo do Starter precisa estar dentro da pasta de uma Stack local.
Gerar estrutura do Starter local
Primeiro, você precisa acessar a pasta de uma Stack localmente.
Caso você não tenha uma Stack, confira a seção para criar uma Stack com o STK CLI
Passo 1. Criar o Starter
Dentro pasta da sua Stack, execute o comando e em seguida preencha as informações do Starter.
stk create starter
Responda as perguntas no seu terminal:
-
Nomeie seu starter: Digite um nome para o seu Starter
-
Tipo: Informe o tipo do Starter, para criar uma Aplicação escolha o tipo 'App'.
-
Você deseja iniciar um repositório git? Digite 'S' para iniciar um repositório Git; ou 'N' para não iniciar o repositório Git.
-
Adicionar remote? Se você iniciou o repositório Git, responda 'S' para adicionar um repositório remoto; ou 'N' para não adicionar o repositório remoto.
-
Git URL para definir como remote origin: adicione a URL do repositório remoto. Por exemplo, um repositório do GitHub.
-
Descrição do starter: Adicione uma descrição para o Starter explicando o seu propósito.
Certifique-se de que o nome do Starter foi adicionado em seu arquivo stack.yaml.
Passo 2. Adicionar os Plugins ao Starter
Dentro da Stack, você encontra:
- A pasta starters; e
- Dentro da pasta, o arquivo
starter.yaml.
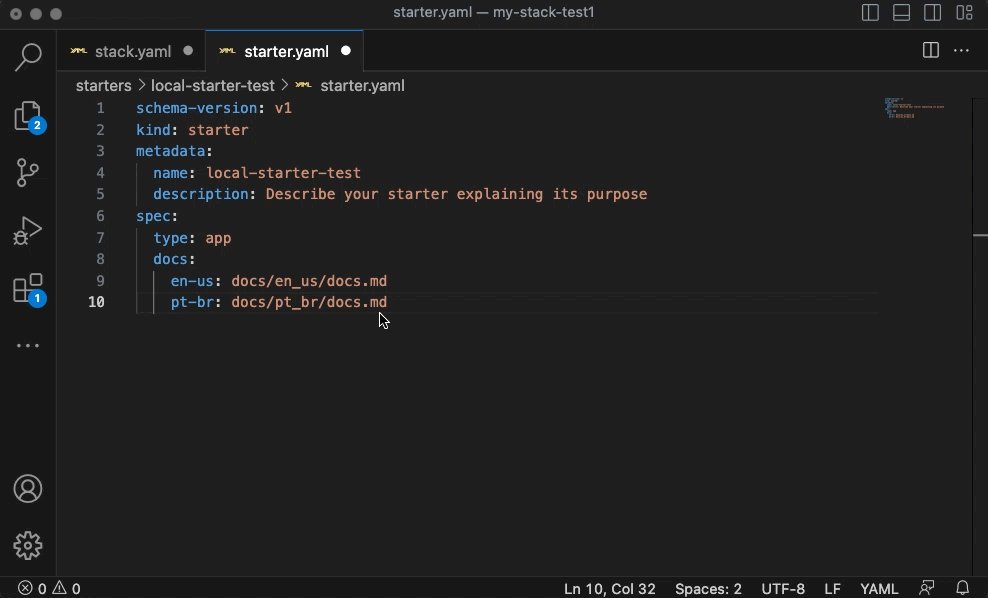
A estrutura criada é semelhante ao exemplo:
schema-version: v1
kind: starter
metadata:
name: local-starter-test
description: Describe your starter explaining its purpose
spec:
type: app
docs:
en-us: docs/en_us/docs.md
pt-br: docs/pt_br/docs.md
O Starter é minimamente funcional e você precisa adicionar os Plugins dos Estúdios que você tem acesso.
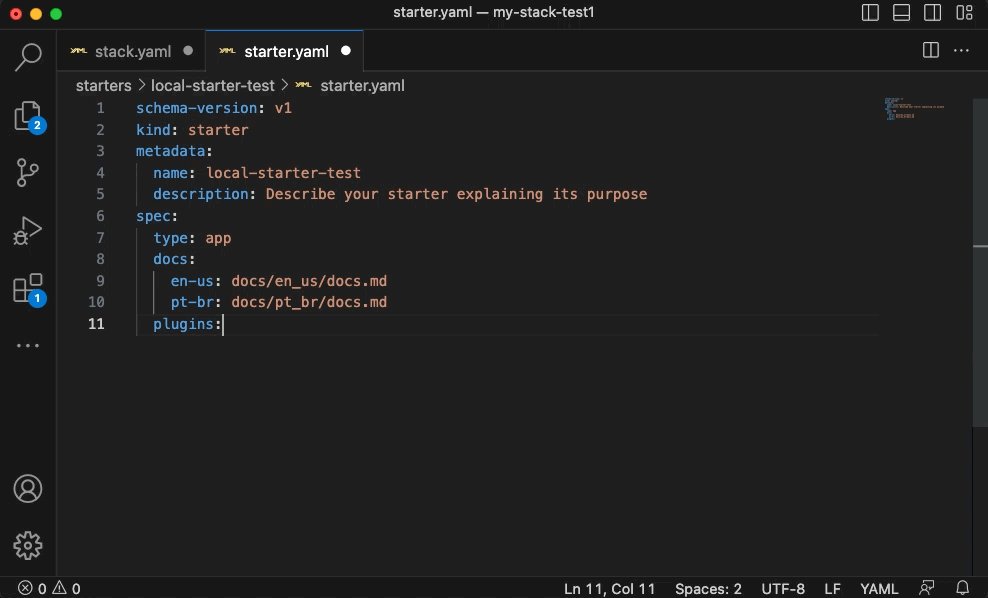
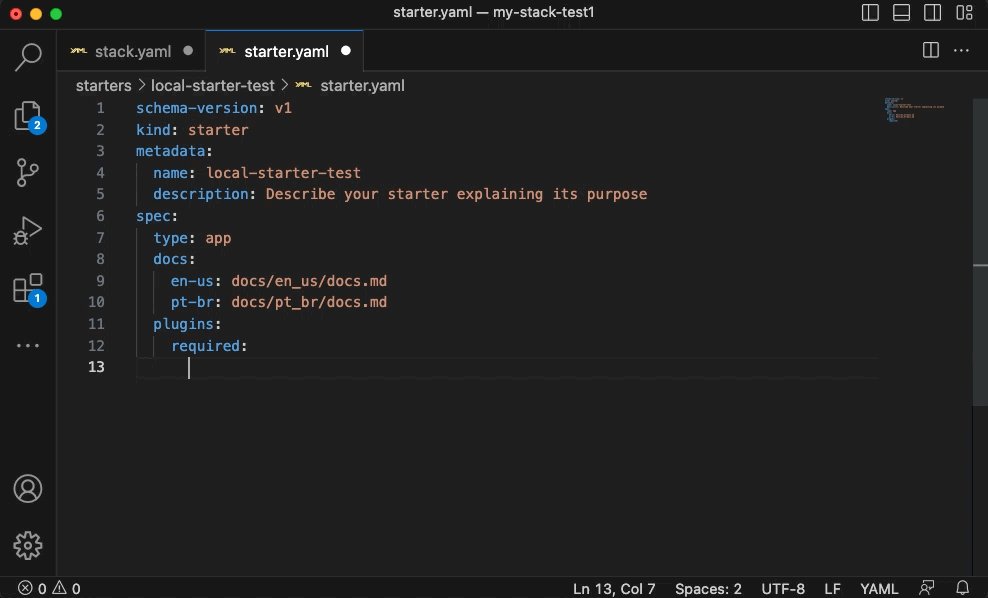
Para adicionar os Plugins, utilize o padrão a seguir:
schema-version: v1
kind: starter
metadata:
name: local-starter-test
description: Describe your starter explaining its purpose
spec:
type: app
docs:
en-us: docs/en_us/docs.md
pt-br: docs/pt_br/docs.md
plugins:
required:
- name: studio-slug/<plugin-name>
optional:
- name: studio-slug/<plugin-name>
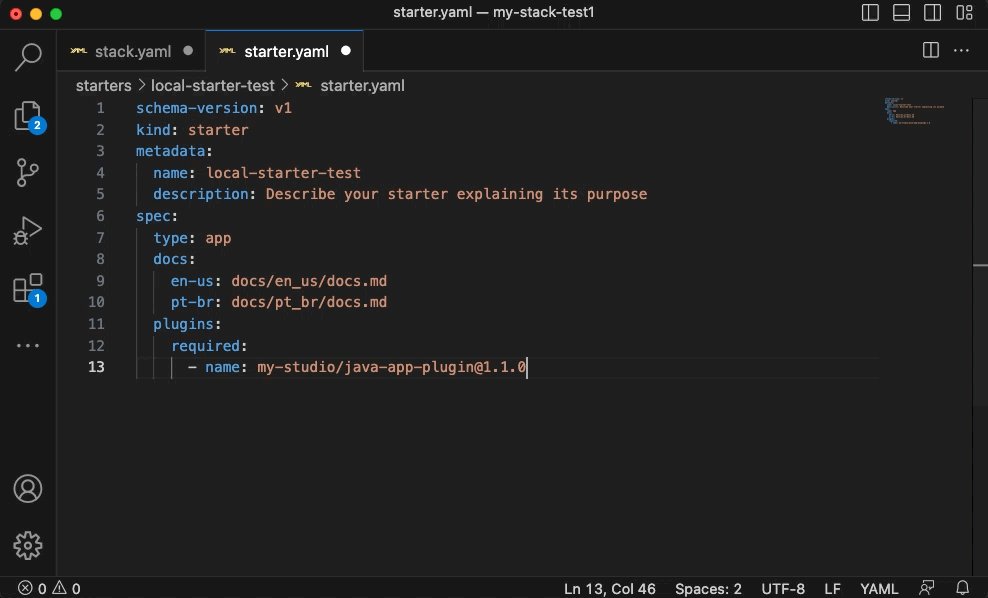
Confira o exemplo a baixo:

Com a Stack e o Starter prontos, agora você pode seguir para a criação da Aplicação.
Criar Aplicação com o Starter Local
Execute o comando para criar a Aplicação informando a opção --starter, e adicione o caminho completo do arquivo do Starter:
stk create app app-with-local-starter --starter /User/Documents/Stacks/my-stack-test/starters/starter.yaml
O comando acima executa a criação de uma Aplicação com o nome 'app-with-local-starter'. É apenas um exemplo, você pode informar o nome que desejar.
O caminho completo do arquivo do Starter é apenas um caminho de exemplo. Você deve informar o caminho completo do Starter que você criou na pasta da sua Stack.
A Aplicação será criada e os Plugins listados no Starter serão aplicados.
Consulte as outras opções para criar uma Aplicação: